Product Inventory System is developed using PHP, CSS, bootstrap, and JavaScript. Talking about the project, it contains an admin side and a user where a user can maintain transactions easily. Additional, the admin plays an important role in the management of this system. In this project, the user has to perform all the main functions from the admin side.
About Product Inventory System In PHP
Talking about the features of the Product Inventory system, the user can view all the available products and maintain transactions. In order to enter receive records, the user has to select a supplier, product, quantity, and note. And also to enter distribute record, the user has to enter customer name, product, quantity, and note. The features of this project in PHP can be listed as below –
- User Login
- Admin Panel
- Maintain transactions
- Manage products
- Inventories
- User management system
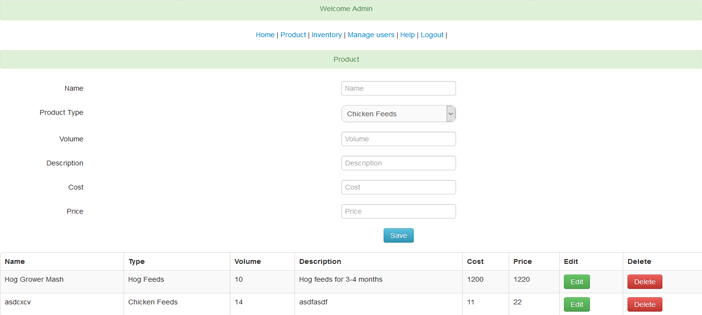
Admin Panel of Product Inventory System In PHP
From the admin panel, the admin has full access to the system. He/she can manage all the products. In order to add a product, the admin has to enter a product name, type, volume, description, cost, and price. Besides, the admin can manage product and inventories. It also contains user management system for the easy management of the system. Simply enter Admin’s Login detail. The username and password is provided inside the “Readme.txt” file.
How to run Product Inventory System In PHP ?
Design of this project is pretty simple so that the user won’t find any difficulties while working on it. Product Inventory System in PHP helps the user in managing inventories. To run this project you must have installed virtual server i.e XAMPP on your PC (for Windows).
- Extract file
- Copy the main project folder
- Paste in xampp/htdocs/
Now Connecting Database
- Open a browser and go to URL “http://localhost/phpmyadmin/”
- Then, click on the databases tab
- Create a database naming “ ladyjoy_fs ” and then click on the import tab
- Click on browse file and select “ ladyjoy_fs .sql” file which is inside “DATABASE” folder
- Click on go.
After Creating Database,
- Open a browser and go to URL “http://localhost/cmsphp/”